NetlifyとContentfulの自動デプロイ設定
2022年11月10日(木)
おはようございます
以前の記事でも書いたように、Gatsbyを用いてブログを構築した場合は、更新のために記事投稿ごとに手動でビルド&デプロイが必要との認識でした。
しかしNetlifyとContentful側の設定で、簡単に記事投稿時に自動でビルド&デプロイできるように設定できるとのことがわかりましたので今回はその件について紹介します。
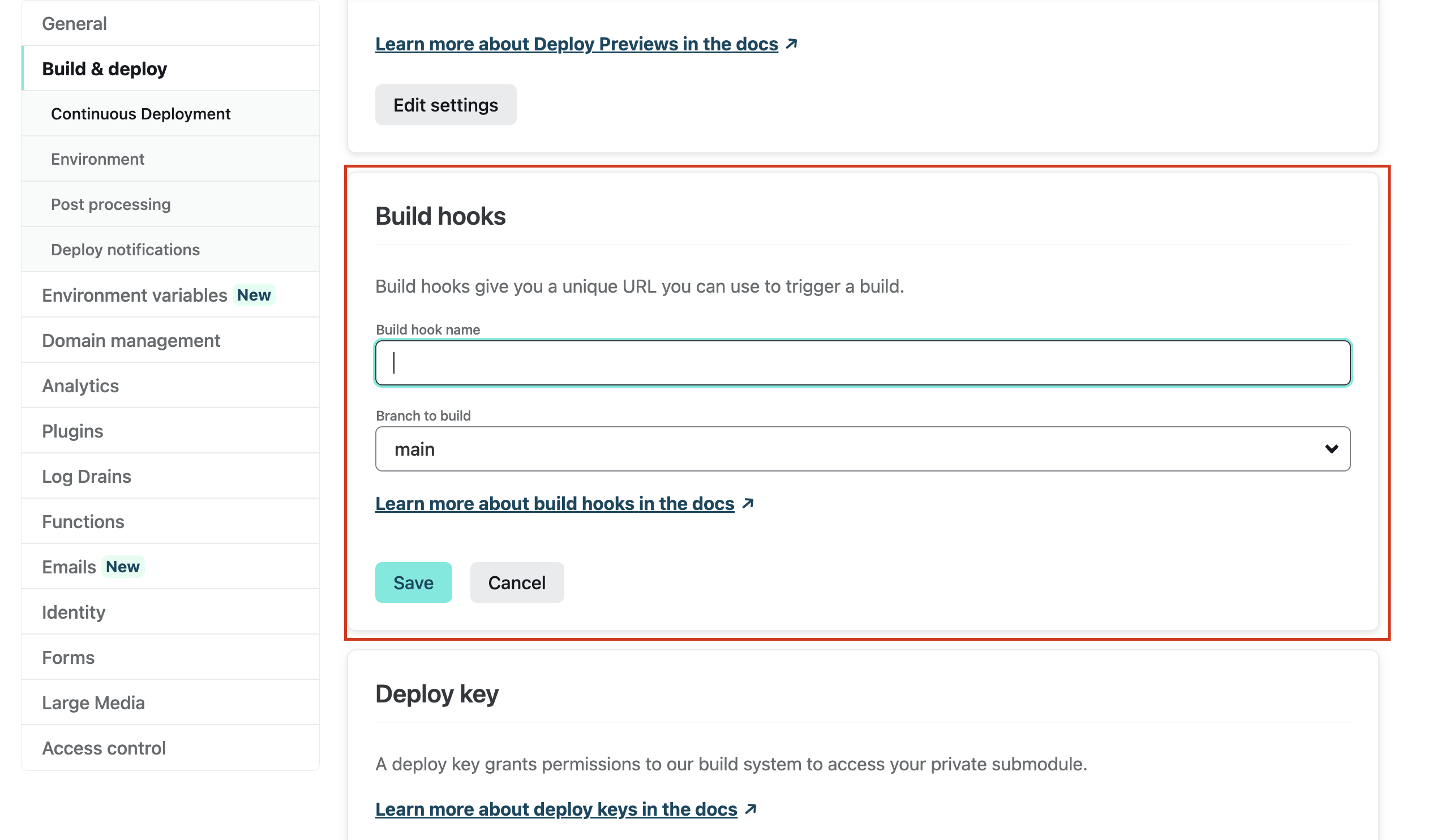
NetlifyのSite SettingからBuild&Deployを選択し、任意の名前でBuild hooksを作成します。

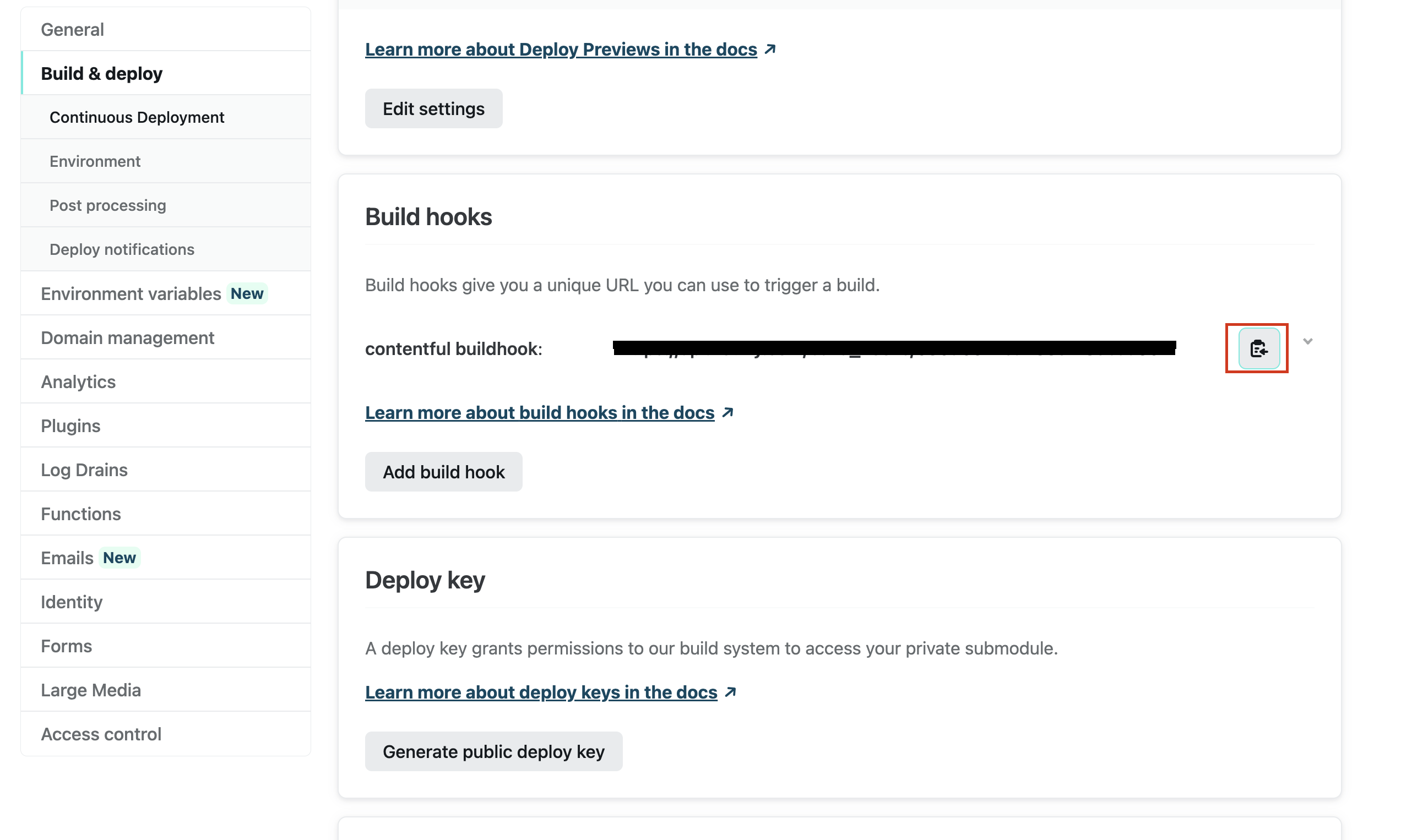
作成されたBuild hooksをコピーします。

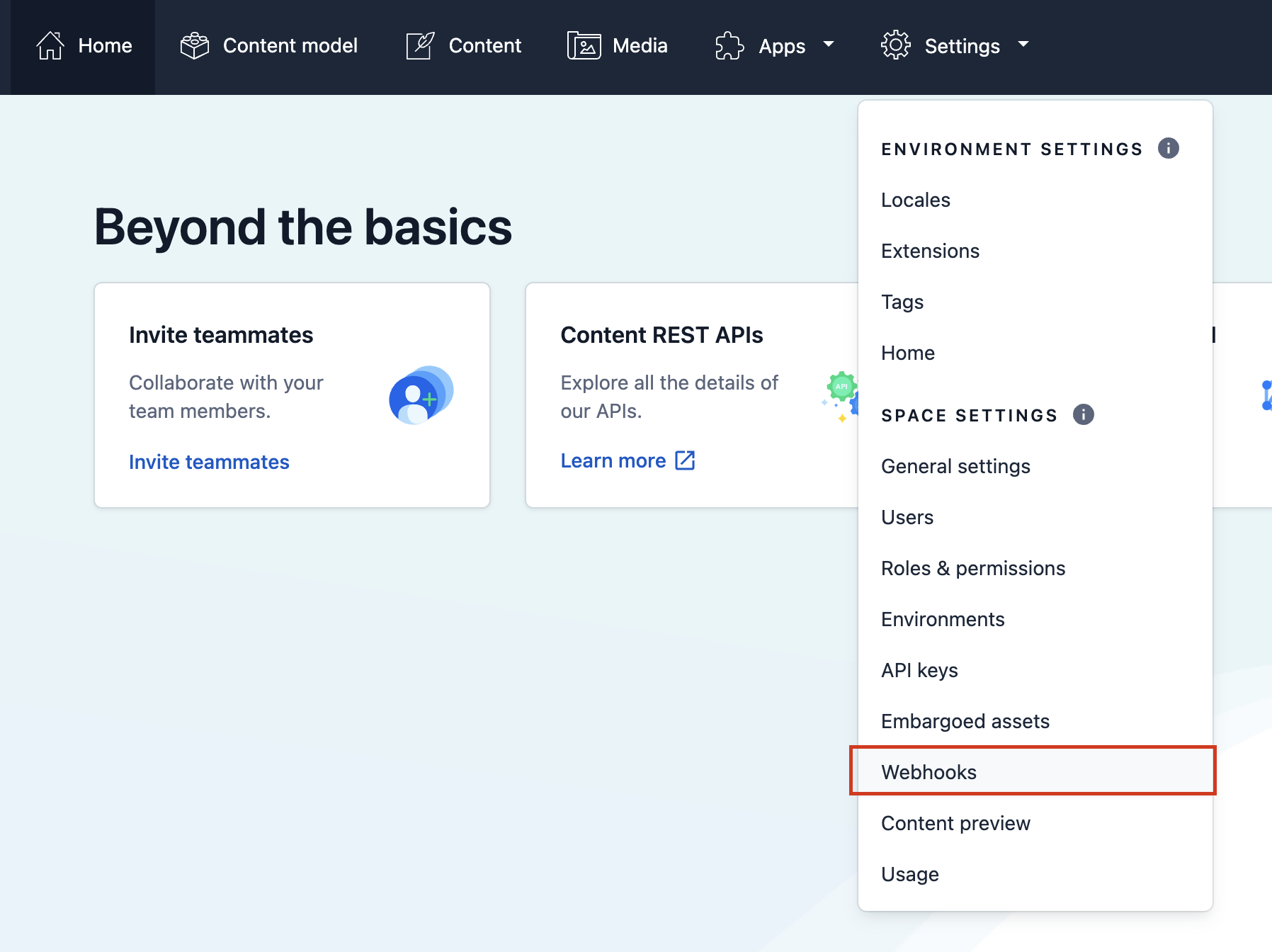
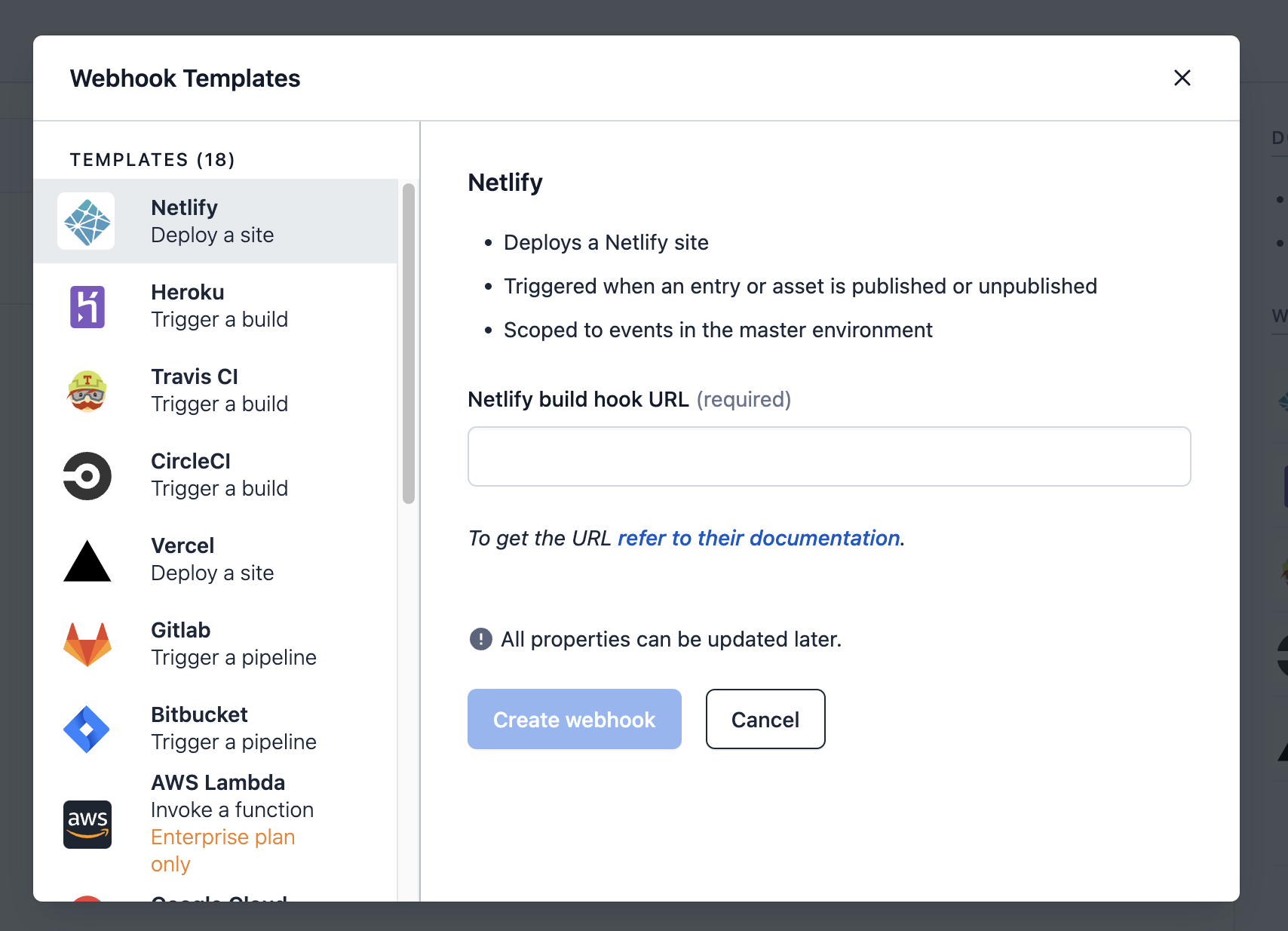
ContentfulのSettingからWebhooksを選択し、

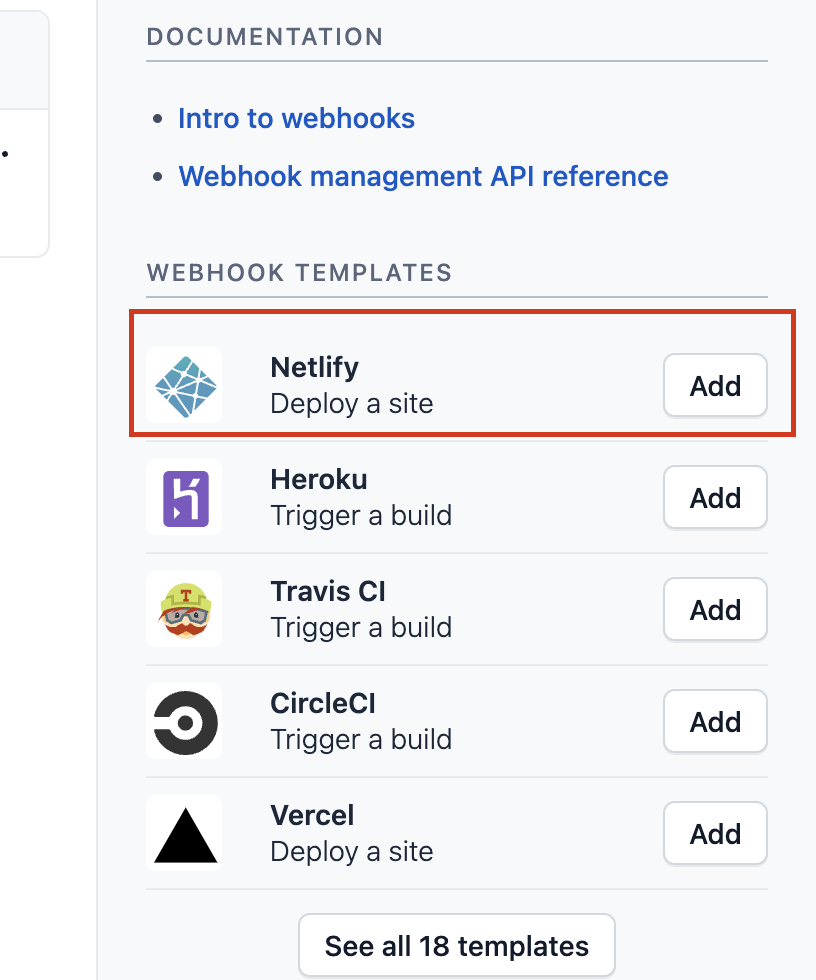
Netlifyを選択、先ほどコピーしたBuild hooksを入力します。


これだけで設定完了です。
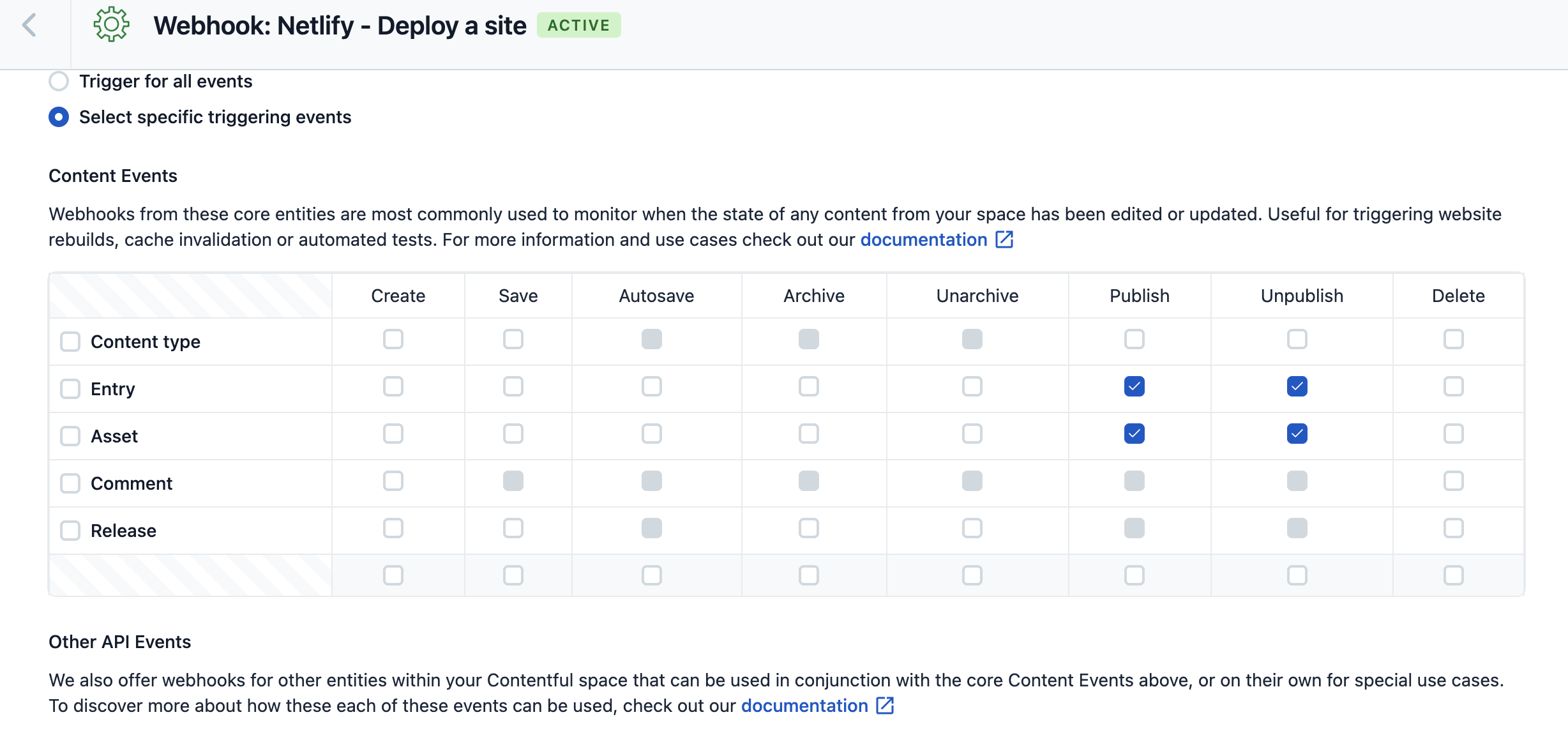
設定画面では、どのタイミングでビルドを実行させるかの選択可能です。

Gatsbyを用いる際の懸念点だった、記事投稿時のデプロイの設定が簡単にできて驚きました。
Contentfulは非エンジニアが使うには少し難しいところもあるのですが、
代わりにWordPressをヘッドレスCMSとして用いたりすれば、Gatsbyを用いたWebサイトを一般のクライアント様相手にも導入することができそうですね。