next/headersのcookies().setでcookieが書き込めない問題
2024年10月22日(火)
こんにちは
next/headersのcookiesはサーバーサイドで用いるNext.jsのcookie用の関数で、Next.jsのサーバーサイドに含まれるリクエスト/レスポンスヘッダーのcookie読み書きが簡単にできるようになっています。
公式によるとサーバーコンポーネントではcookieのread,ServerActionsとRouteHandlersではread/writeを行うことが可能です。
問題点
サーバーコンポーネントではcookieの書き込みができないので、サーバーコンポーネントからcookieの書き込みを行うRouteHandlersを呼び出す実装を行いました。
しかしそれでもcookieが書き込めませんでした。
await fetch("/api/set-cookie") // サーバーコンポーネントからcookieを書き込むRouteHandlersを呼び出す
// リクエストが成功してもcookieが書き込まれない原因
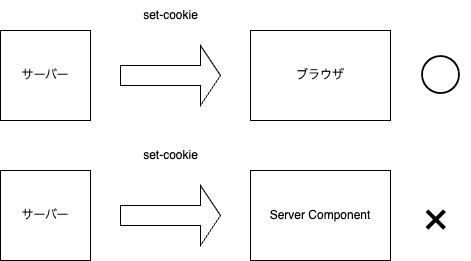
原因はcookieそのものの仕組みにあり、サーバーサイドからのcookieの保存はレスポンスヘッダにset-cookieを指定し、それをブラウザが受け取りcookieを保存するという流れになっています。
サーバーコンポーネントでcookieの書き込みを行うRouteHandlersを呼び出してもレスポンスヘッダのset-cookieをブラウザが受け取れるわけではなく、書き込めないというわけでした。

対処
サーバーコンポーネントからクライアントコンポーネントにcookieに書き込みたい値を渡し、クライアント側でcookieの書き込みを行うことで無事に解決することができました。
<SetCookieClientComponent name={name} value={value} />